INTERACTIVE THEATER
Client Industry: Retail | My Role: UX design
The client asked Infusion to design a detailed experience for their interactive theater, showing the orchestration of the stories being told between the stage and the individual devices in the theater. Infusion’s creative team then worked with the client closely on stakeholder interviews to gather business requirements, understand the trend of different industry sectors, and prioritize content design.
Project Goals
- Tell an intriguing and targeted story through the interactive theater to shorten the sales cycle for our client.
- Immerse the audience using cross-sell bundle of products in different industry solutions.
- Establish our client as a solutions company.
Target Audience and Needs
We created an exclusive experience throughout. The audience is invite-only and there are no self-directed interactions. All demos are curated and driven by a dedicated solution architect of our client. The curated content is targeted to the audience along three vertices: audience’s role (e.g. CTO), industry and solution area so it feels tailored to the audience.
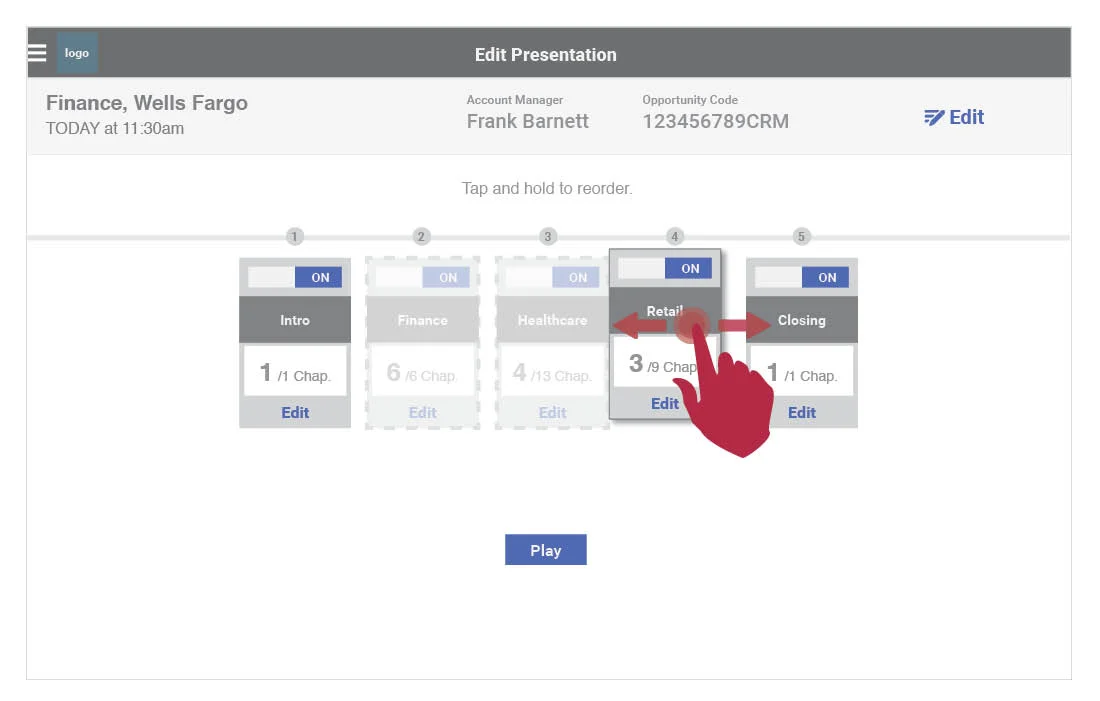
The mobile app being used for orchestrating the presentation by the client' solution architect
My Role as UX Designer
I worked with the Creative Director and UX Director closely to define the overall experience. The UX Director and I then visualized the concept with wireframes to further lay out the user journey. I sketched out the mobile app that the client’s solution architect will use to curate and orchestrate the demo. I also designed and defined the interactions shown on the devices which are held by the audience during the demo to facilitate the immersive engaging experience.
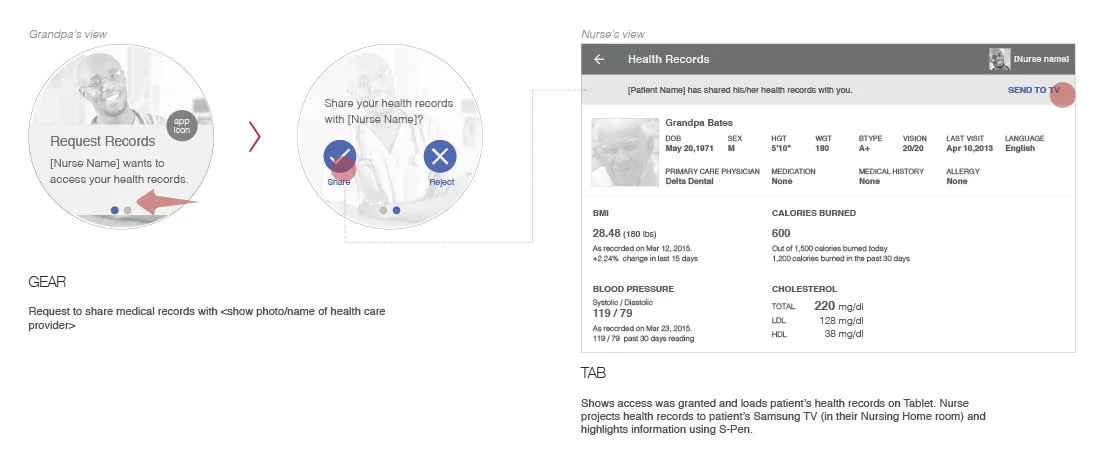
Interactions between different devices held by the audience during the presentation to facilitate the overall experience
The Experience
The audience is generally between 3 to 30 people. Our client’s solution architect will take the audience to the interactive theater where seating, furnishings, and props are set based on the audience. During the demo, the audience will have different devices to interact with based on the curated demo content.
Wireframes displayed in the carousel above illustrated the app used by the client's solution architect to curate the demo
Visual Design
Visual Identity for telling vertical stories, using vector treatment on the background
Visual design of a device interaction screen for education vertical
Visual Identity for telling vertical stories, using 3D treatment on the background
Visual design of a device interaction screen for healthcare vertical